Case Study
The WNET Group
Website Design, Brand Style Guides, Art Direction
The WNET Group is home to the New York Area’s PBS stations and oversees a diverse range of channels, television shows, radio programs, podcasts, and digital specials. The main focus of the redesigned corporate website was to represent the variety of content under the WNET umbrella, helping the audience better understand the relationships between the parent company and its many channels.
The Challenge
The core issue was a lack of clarity in how the WNET Group’s various channels, shows, and productions were related. With so many different types of content—television shows, radio programs, podcasts, and digital specials—users were finding it difficult to navigate and discover the full spectrum of offerings. Additionally, the website’s structure didn’t adequately represent the broad range of content under the WNET roof, leading to a confusing user experience.
The Solution
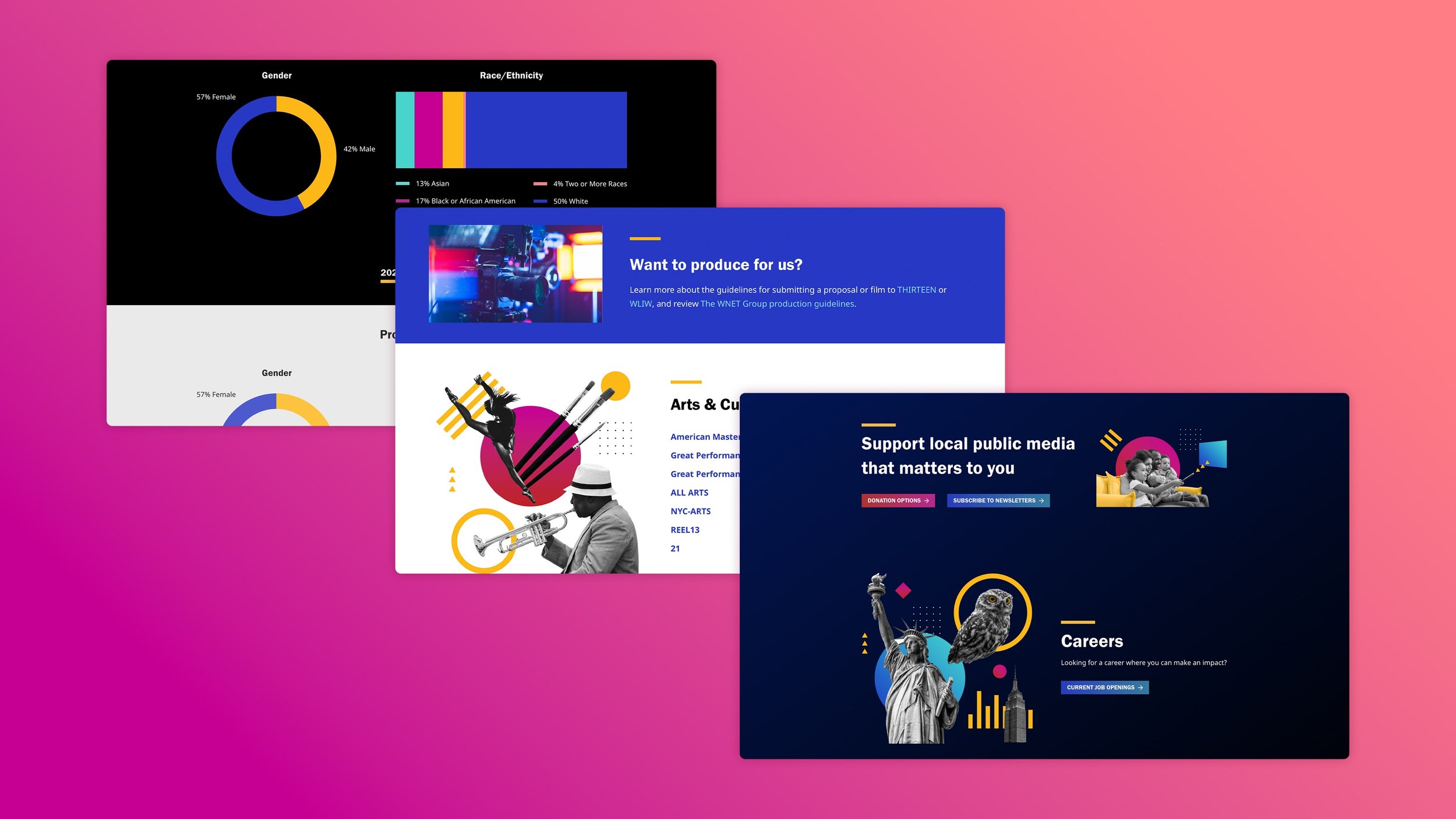
I transformed the previous corporate site into a modern, responsive format and developed the brand style package. Through restructuring the website’s architecture and prioritizing the family of brands and programming, I delivered a clearer representation of WNET’s wide range of offerings to enhance user understanding and engagement.
Increased Brand Recognition. By clearly positioning the brands in the on the Home and Watch & Listen pages, users could more easily identify and explore the full range of content available.
Streamlined Content Management. With clearer categories and a more intuitive backend, administrators could manage the diverse content more efficiently, saving time and reducing complexity.
Improved User Experience. By structuring the website around clear categories, users could quickly understand the content available to them, improving engagement and satisfaction.